[TIP] Google Docs 에 Code Blocks
구글 Docs에 올인!해서 진짜 머릿속에 든건 다 때려써넣는데 그동안 왜 구글 Docs에 코드블럭을 넣을 생각을 못했을까요? 블로그에서는 많이들 하니까 제일 먼저 방법을 찾아서 써먹기는 합니다만, 구글 Docs는 Word라고 생각해서 생각이 닿지 않았나봅니다.
하여튼 기능이 없을리 없다고 생각해서 검색해봤더니 두개가 나옵니다.
일단 둘다 설치해봤는데 Code Blocks가 더 쉽고 기능도 많네요. 게다가 표는 Code Pretty가 더 많이 받았지만 2014년 업데이트이고 Code Blocks가 최근까지 업데이트 된거로 보여서 Code Blocks를 사용하기로 결정했습니다. Code Pretty는 제거!
하여튼 기능이 없을리 없다고 생각해서 검색해봤더니 두개가 나옵니다.
Code Blocks - Google Docs add-on - Chrome
https://chrome.google.com/.../code-blocks/ebieibfdjgmmimpldge...
이 페이지 번역하기
Code Pretty - Google Docs add-on - Chrome
https://chrome.google.com/.../code.../igjbncgfgnfpbnifnnlcmjfbni...
이 페이지 번역하기
일단 둘다 설치해봤는데 Code Blocks가 더 쉽고 기능도 많네요. 게다가 표는 Code Pretty가 더 많이 받았지만 2014년 업데이트이고 Code Blocks가 최근까지 업데이트 된거로 보여서 Code Blocks를 사용하기로 결정했습니다. Code Pretty는 제거!
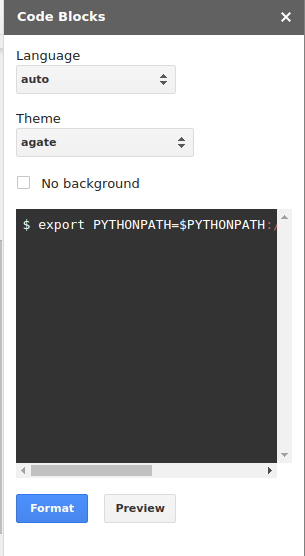
부가기능 -> Code blocks -> Start를 누르면 위의 이미지와 같이 뜹니다. 코드를 선택하고 Format을 누르면 아래와 같이 바뀌고 Preview를 누르면 먼저 보여줍니다. 딱히 Language와 Theme은 수정할 필요성이 안느껴지네요.




댓글
댓글 쓰기